Table of Contents
Web Remote
starting it up
To create an instance of WebRemote go to XTension’s preferences window. In the Interface tab click “new interface” and select “Web Remote” select a high port number to run it on (tradition dictates 8080, but anything above 1024 will likely work depending on what else you have installed) click save and enable the interface to start it. You can create as many different web remote interfaces as you wish to have different interfaces into your system.
Initial configuration and setting the password
After enabling the interface you’re done as far as XTension is concerned and you can now connect to the interface in a browser. Connect via the url i.e. http://IP.Address.of.machine:8080/ or whatever port you selected. Upon connecting you’ll see a mostly blank page with a menu bar across the top. Click on the “admin” menu and turn on the “require a password for access to this site” and set a password. If you don’t plan to make the site available from the outside world perhaps a password is not necessary.
Click save and return to the main (blank) page. If you’re on a machine that you’ll be using with it regularly you can place a cookie on that machine which will bypass the password authorization. There is no extra security in being forced to log in from the kitchen iMac all the time. Select “Save This Browser Session” you can give it a name “kitchen iMac” or something meaningful and set the cookie. Now this machine will be able to connect without a password. You can clear the cookie from the same screen anytime.
Viewing the Log
The second menu item is “log” and here you can view the log in realtime. At the bottom of this page is the checkbox so you can turn off auto scrolling if you’re trying to look at something as well as a “command line” which is identical to the command line in the XTension app. try typing: write log “this came from the web remote!” and watch it scroll up.
Controlling Units
The next menu item is called “units” and pops up a menu of all the lists you have configured in XTension. You can manage which lists are available here under the admin menu “manage list menu” there are probably only a few that you really want to see and control this way. After selecting a list you’ll have a window much like the one in XTension showing at a glance the status of the unit, the last activity date, the current state label (on/off or a value or a custom description set in the onLabel or offLabel fields in XTension) and buttons to turn each unit on or off. In between them is a button labeled “more” that brings up another window with more controls for the unit. From there you can block and unblock the unit, dim the unit or remove other events that you’ve set via in/for parameters. Click Done to do nothing, or control the unit with a different button.
Running Global Scripts
the next menu it called scripts, and at startup it will show a list of all your global scripts. You can manage this menu in the same way as the list menu under the admin menu “Manage Script Menu” as displaying only the most used subset of scripts you want accessible from this web interface instance is a good idea.
Video
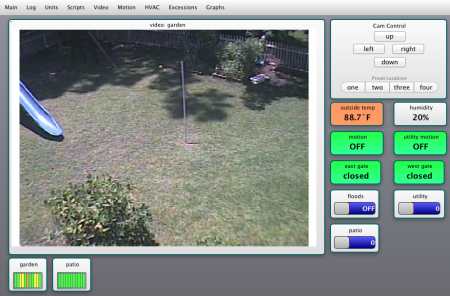
Video streams from IP cameras connected to VideoPitcher are available here. The menu is configurable again in the admin menu. You will be presented with a page with a full sized video display to which you can add more dynamic controls for specific remote control and monitoring with video. The technique for adding and configuring dynamic controls is the same here as on other dynamic pages and will be explained below. Here is an example of what you can do:

Motion Reports
The next menu item will load a list of units in the form of a motion report. The lists offered in the menu are configurable from the admin menu same as the other menus previously discussed.
Dynamic Pages
After the motion report you can create 6 more pages of dynamically named content for specific uses. These custom pages are created from the admin menu by selecting “add custom page” you’ll be prompted for a name for the page to display in the menu bar and then you’ll get another empty page to which you can add controls.
Managing Dynamic Pages
The real power of the system is that it lets you create custom layouts of controls and displays. The controls can be placed either individually onto the page, or you can create a “grouping rectangle” control and place more controls inside of it (but dont nest grouping rectangles at this time) Grouping and moving of controls is currently rather rudimentary so I recommend that you mostly place them inside grouping rectangles for ease of re-arranging.
Return to the “main” tab which is your entry point into the system and we’ll build some controls from there. This is a custom dynamic page that is always available and cannot be deleted.
Select the admin menu again and select the first menu item to “add control”. The “Create a New Control” dialog will appear. If you wish to add a control to a grouping rectangle instead of the admin menu you control-click on the rectangle and choose new control from the contextual menu. Select “grouping rectangle” which is the first control in the popup of available control types.
Controls are always created at the same default offset, either on the page itself or inside a grouping rectangle
you may need to move your edit windows around to see them and if your gropuing rectangle is very small it may not
be visible until you expand it or move the control up and to the left.
Selecting a control for editing, moving and re-sizing
Control-click on the control you wish to edit or move, or in the case of a grouping rectangle the one you may wish to add more controls to. Once you select Edit the edit window will appear with buttons for moving the control around as well as re-sizing it. You can also use your arrow keys to move the control around. Hold down the shift key to move a larger amount of space with each click or button press, hold the option key down to resize while using the arrow keys.
Give your grouping rectangle a title and position it somewhere useful and now we’re going to add another control to it. Control-click on the grouping rectangle and select “add controls” The same window with the control type popup will display but this time any control you create will go into the grouping rectangle. Create a small unit value display and experiment with moving it around. try changing the unit status in XTension and watch the web interface update to show the new status in realtime.
Small Unit Value Display
This is a very useful display for unit status or value. You can give it a short descriptive title that better fits on the webpage than the unit name or you can use the unit name default. Select the unit you wish it to reflect from the popup and the default color scheme. Right now the colors are limited to none, on/off (red/green as in XTension) and temperature backgrounds. These are currently only working for F temperature values in the alpha. The value is displayed in the same way that it would be in XTension. If it’s a discreet (non-dimmable) unit then the default messages are “on” and “off” but you can use the on label and off label fields in the unit in XTension to change it to “open” and “closed” or “heat” and “cool” or “occupied” and “vacant” or whatever makes sense to you and those labels will display instead of the value. If no labels are specified in XTension and it’s a dimmable unit then the value will be displayed along with any suffix that you have assigned. So after a temperature you may with to make the suffix “˚F” so that it will display as in “72.4˚F”
hovering over the display will bring up a “tool tip” containing the last activity date of the unit.
Toggle Switch
The toggle switch control is a simple remote control for a unit or a group. It has only 2 settings the title and the unit to which it is attached. Click on the grey toggle in the middle to toggle the unit on and off. Hovering over the control will show the last activity. The default labels are ON and OFF but if you have the onLabel and offLabel properties for the unit set those will be used instead. Be careful as there isn’t a lot of room inside the toggle switch for large labels.
The title you give the control is also a link that will bring up the same detailed control window that you could get by clicking the “more” link on the unit control list page.
This is one of the controls where re-sizing makes things a little bit goofy. After you have it where you want it reload the page to let it re-render itself and get it’s offsets cleaned up if it looks like the switch isn’t centered.
Unit Description as HTML Snippet
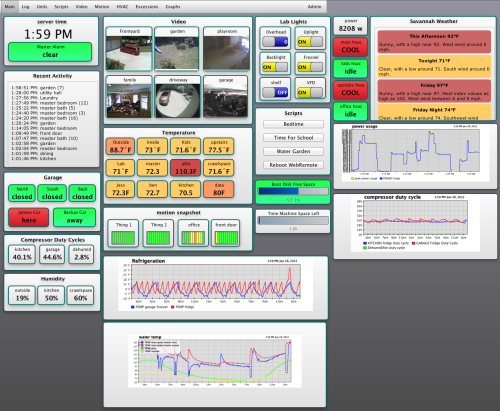
This is the control that lets you create customized displays via inserting bits of simple HTML code. The Recent Activity as well as the weather report in the above example were created this way and I’ll upload the scripts for those shortly.
You create a pseudo unit and through scripts or events or something you place html code into the description of that unit. It will be loaded inside this iFrame in the browser and rendered. If you change the description of the unit the control will be automatically reloaded to display the new data.
Unit Description as Text
This is a way to display more dynamic text than you could otherwise, no html encoding is supported. You create a pseudo unit and the units description is just displayed in this control as text. You can control the size and color of the text and if it will be centered or rendered like a paragraph. That is how I created the Server Time control in the example above. My XTension’s idle script which runs every minute just updates the description of a pseudo with the current time string. Any changes to the description of the unit will cause the control on any open web page to be updated in real time.
Video Stream Thumbnail
This displays a slowly updated thumbnail from any VideoPitcher video stream. You can then click on this to go directly to the dynamic page for that video stream to view it fullsize and use any controls you’ve created around it.
It has a title like everything else, a popup to select the video stream you wish to display and a field to configure how often you want it updated when you’re viewing the page. You could set this to 1 second and get a pretty good live video feed in the main window, but I recommend 3 seconds or more to keep it updated but not waste a lot of bandwidth.
Global Script Button
A button to run a global script. It has 3 parameters, the title on the button, the script it should run and whether or not you’d like it to popup an are you sure dialog before running the script.
The next control “full sized video” is included in the list in error. You cannot create a full sized video display dynamically they are provided by default on the video pages (but you can add thumbnail displays from other video sources onto a full sized display page)
Horizontal Bar Graph
This is the control I used to create the disk space remaining display on the demo page above (in connection with the UPS plugin to read that data into a unit for me) it could be used to create a thermostat like display or the space remaining or anything else. The controls for setting bakground color based on thresholds is not reliable yet.
Thermostat Control
This is a full sized full featured thermostat control. You select from a large list of units for each of the various functions. The furnace status unit must show 0 for off, 1 for heat and 2 for AC, if your thermostat setup doesn’t provide this you’ll have to do so via pseudos and scripts from the various other units that it uses to display it’s status.
Ninja Mount Control
Provides for an interface for moving and presetting an X10 ninja mount camera mount. This requires that you have a transmitter capable of sending the ninja commands to it like an CM15 and that you have setup a unit that points to it. More camera control controls are in the works, first for the newer X10 remote controlled cameras and then anything else that anybody can point me to instructions to work with.
One Hour Motion Display
This displays the last hours with of motion report for the selected unit, if you have XTdb installed. You can see 4 of them in the demo page above. The only settings are the title and the unit from which to display data.
XTdb Graph Display
displays a live updating graph from your XTdb install. Select the graph from the list and make any sizing changes to make it look usable.
Making an SSL/HTTPS connection
Use the Certificate Manager window from XTension’s Window menu to create a self signed SSL certificate. You can then setup an SSL connection from the Interface Configuration window for this interface.